
With the release of Microsoft Edge 120, Copilot is available in more areas, giving web developers a helping hand when troubleshooting errors and warnings. Microsoft published a post on the official Microsoft Edge Blog detailing how Copilot can make life easier for developers, especially when dealing with cryptic messages.
Errors and warnings are something developers deal with regardless of their experience. While some messages are straightforward and easy to understand, other warnings will grind your gears hard. Reading the DevTools console in Microsoft Edge is sometimes a real challenge. Microsoft wants Copilot to be your always-available coworker capable of explaining complicated topics and saving you time on Googling things.
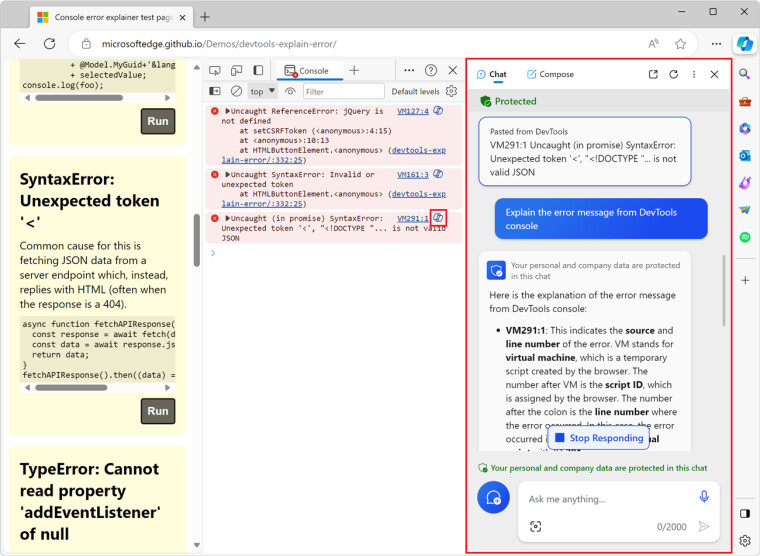
Starting with Edge 120, the DevTools console places a small Copilot icon next to every error or warning. You can click that icon to launch Copilot and generate a detailed explanation of a particular message.

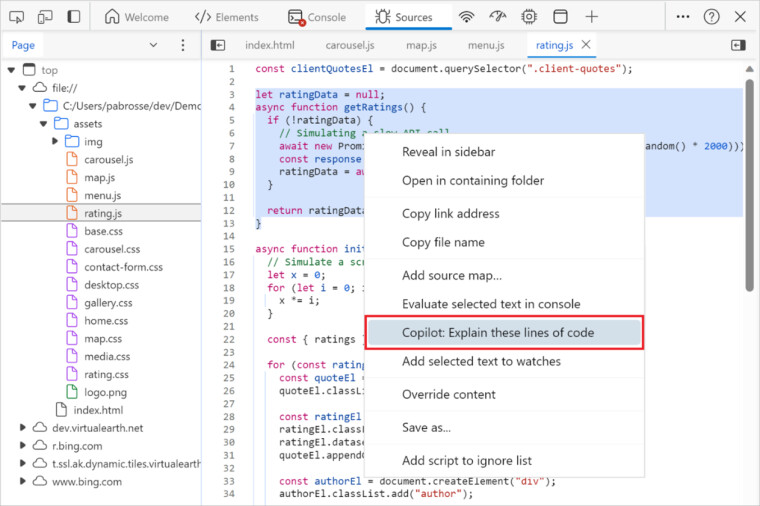
Besides, you can ask Copilot to explain any code snippet from the Sources tool. Select the part you do not understand, right-click it, and press "Copilot: Explain these lines of code." After that, Edge will open Copilot in a sidebar and present you with the necessary information. DevTools will give Copilot the context to understand and explain a specific problem.

It is worth noting that Copilot for DevTools is still under active development, so you must enable it manually in Microsoft Edge 120 and newer. Here is how to do it:
- Sign in with your Microsoft Account in the Edge browser and turn on the Copilot icon in the upper-right corner of the screen under Settings > Sidebar > Copilot.
- Type edge://flags and search for "Explain DevTools with AI."
- Enable the flag and restart the browser.
- Launch DevTools with the F12 key and click a Copilot icon next to any warning or error.
You can learn more about using Copilot to troubleshoot errors in DevTools in the official documentation. Microsoft also wants to hear more from developers, and it encourages everyone to share their feedback, questions, comments, and ideas on GitHub.

















1 Comment - Add comment