
Website Realizer is a Windows website builder for building and designing websites. Website Realizer comes with free templates and includes all the necessary tools to create your websites easily. Just drag and drop images to the pages and add text using a what-you-see-is-what-you-get (WYSIWYG) editor in this website builder. All HTML code will be generated automatically.
This website builder features WYSIWYG editors, so it is easy to insert text, tables, images, forms and horizontal lines, just as you would in your favorite word processing program. More than this, you can also add audio and video files, preset javascript effects and PayPal buttons to the web pages. All HTML code will be generated automatically. You do not need to write a single line of HTML code.
HTML Source Editor
- Advanced users can use this editor to create their own or add third party PHP scripts or HTML code.
Responsive Web Design
- Layout your website using responsive web design techniques to make your pages look good on desktop, tablet and mobile devices. Select options for each element that are appropriate for it and it will be adapted according to the width of the browser window.
Tools
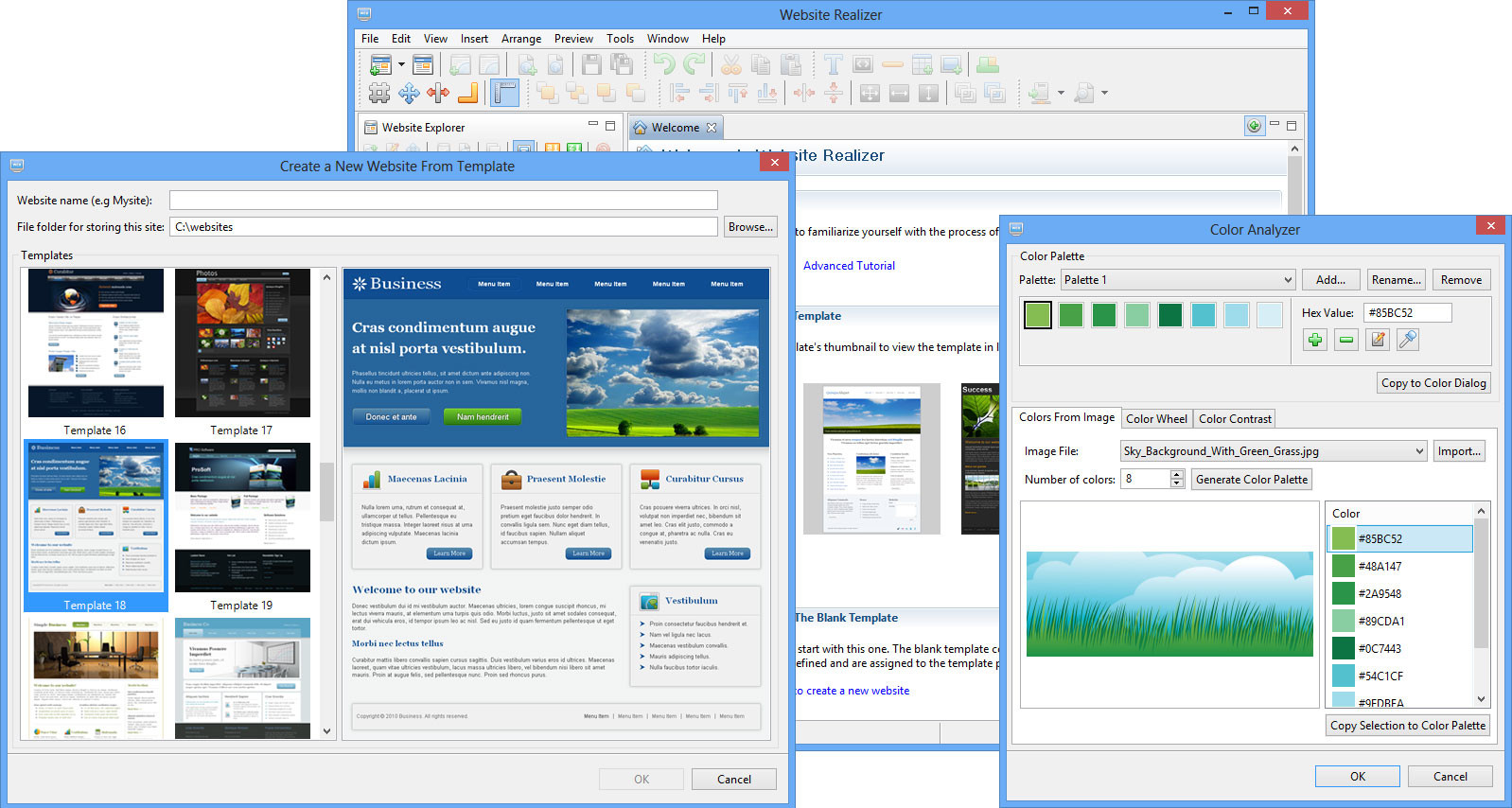
- This software includes all the necessary tools to build and design your web sites such as Navigation Bar Editor, CSS Style Editor, Image Editor, Web Button Creator, Bullet Image Creator, Color Analyzer, QR Code Creator, Font Format Converter, Google Font Manager and External Links Checker.
CSS Styles
- You can style your whole site using CSS styles, the latest technique for ensuring that you have a consistent web page layout from page to page. You can use the CSS Style Editor to create CSS styles, and then apply them to the elements of your web pages. All the globally applicable styles will be stored in a single style sheet which is linked to every page of the website.
FTP / SFTP / FTPS Publisher
- Publish directly to a web server using the included FTP / SFTP / FTPS website publisher. The publisher that comes with this web design software supports Secure File Transfer Protocol (SFTP) and FTP over SSL/TLS (FTPS) which encrypt your login information and file contents when your sites are published. The publisher can also synchronize the files between the local website and the remote website after publishing.
Template Pages
- This website builder software supports template pages. You can use the professionally-designed template pages that are included in the software, or design your own template pages. Any changes made to your website's template pages will be updated to all web pages that uses them. You can mark certain elements on the template page as "footer". These footer elements will be moved below other elements on a page that uses that template page.
Template Sites
- Use the included 38 website templates created by this web design software as examples to get you started quickly. Design your pages by changing the text and replace the images by your own.
E-commerce
- This website builder software supports PayPal Buy Now, Add to Cart and Donation Buttons. They can also be protected by using PayPal encrypted website payments.
Website Realizer 2.0.1 changelog:
- The Getting Started Tutorial was revised and more "How to" tutorials were added.
- Add a new tool Font Subsetter for creating a subset of the original font so as to minimize the size of the font file. Fonts for subsetting must be Truetype fonts. Opentype/TTF is supported but not Opentype/CFF. Please note that icon fonts like Font Awesome are not supported.
- Generating of Responsive Web Design websites can now be set at website level. To do this, select "Tools" > "Preferences" from the main menu. Select the item "Publish Website" from the list on the left. Deselect the option "Generate Responsive Web Design website". If this option is off, Responsive Web Design websites will not be generated for all websites. To specify which website to generate, open that website. Select "Edit" > "Site Properties" from the main menu. Select the option "Generate Responsive Web Design website". RWD website will be generated for this website when previewing and publishing.
- Add two new pseudo classes, first-of-type and last-of-type, to the CSS Style Editor.
- The height of a text element will be expanded automatically if the contents overflow the element after new text is added in the Text Element Editor.
- When moving elements, the page will be scrolled automatically to show them at the end of the moving.
- Support pasting elements in place to retain the coordinates of the pasted elements.
- Raw HTML code can be added to the top of the Head and Body sections in addition to the bottom.
- A new preference is added to the "Website" item. If total files in sub-folders exceed certain number (default is 800), sub-folders will not be expanded in the drop down menu. This will speed up the drop down menu when there are a lot of files. To change the default number of files, you can select "Tools" > "Preferences" from the main menu. Click on the item "Website" on the left.
- Font Converter can now select the output folder for the imported font and the generated fonts.
- The publishing process can now be canceled during the generation of files.
- When publishing to a local directory, you will be asked if you want to create the directory if it does not exist.
- Allow horizontal navigation bars to apply centering and fitting to the width of browser window in mobile layout if mobile menu is not used.
- Auto update Preset CSS styles if new ones are found or are changed.
- When sending form data to an email, you can now set the number of blank lines between data lines.
- Skip optimizing the generated JPG responsive images using lossy method when publishing as they have already been optimized.
- Fix elements can't be expanded to the width of browser window if auto height is used on an HTML Source element.
- Fix incorrect top position of HTML Source Elements with auto height option selected in desktop and tablet layouts.
- Fix Lightbox scaling within window width not working.
- Fix HTML Source elements not able to copy or cut after "Select All".
- Fix OK button disabled on Backup Dialog even when a valid directory is entered or selected.
- Fix inlined CSS styles for "above the fold" elements cause those "below the fold" elements showing incorrect styles.
- Fix text elements not grabbing excess horizontal spaces in a mobile group when they are set to if there are paddings applied.
- Fix CSS background responsive images only worked on the first image owing to bug in generation of CSS styles.
- Fix images with links are unable to be added to sticky header.
Download: Website Realizer 2.0.1 | 114.0 MB (Shareware)
View: Homepage | Online Manual | Screenshots
Neowin has no affiliation with the above mentioned companies or software.














